使用GCP (Google Cloud Platform) 創建免費虛擬主機 (VM) 來架設網站
GCP 是什麼? Google Cloud Platform (GCP) 是 Google 在雲端上提供的一組產品與服務,
包含「運算」(如 Compute Engine)、「資料分析」(如 BigQuery)和「機器學習」(如 AutoML)等。
GCP 讓您能在雲端上安全地使用與 Google 相同的技術和基礎架構,並且快速上手相關的開發及使用。
填寫相關資料
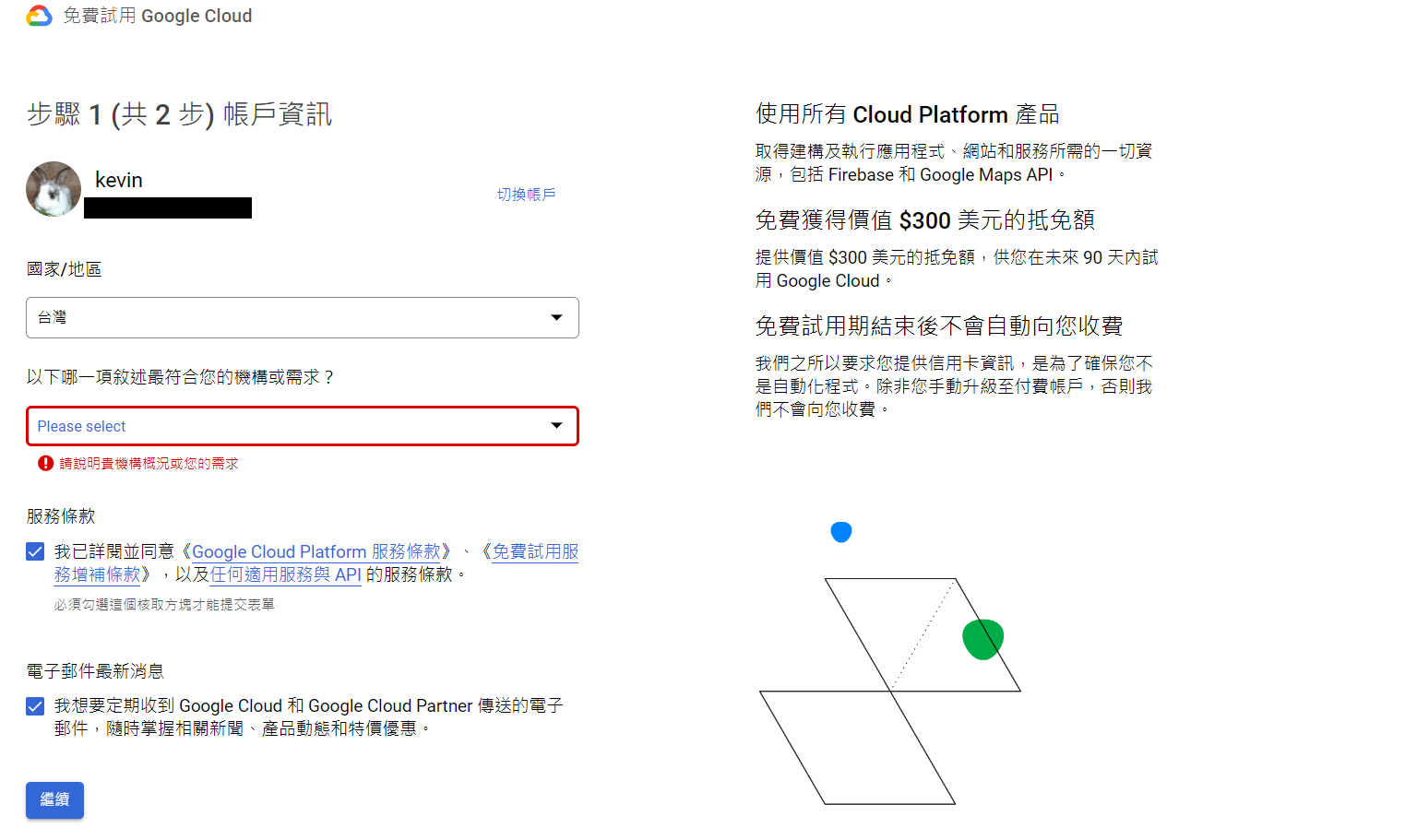
先去辦個 Google 帳號,到GCP下開始免費試用,並填寫相關資訊,
這邊會要求你填寫付款方式來確認你不是機器人,試用期內並不會向你收取任何費用,如有需要之後再升級成付費方案即可。


新增專案

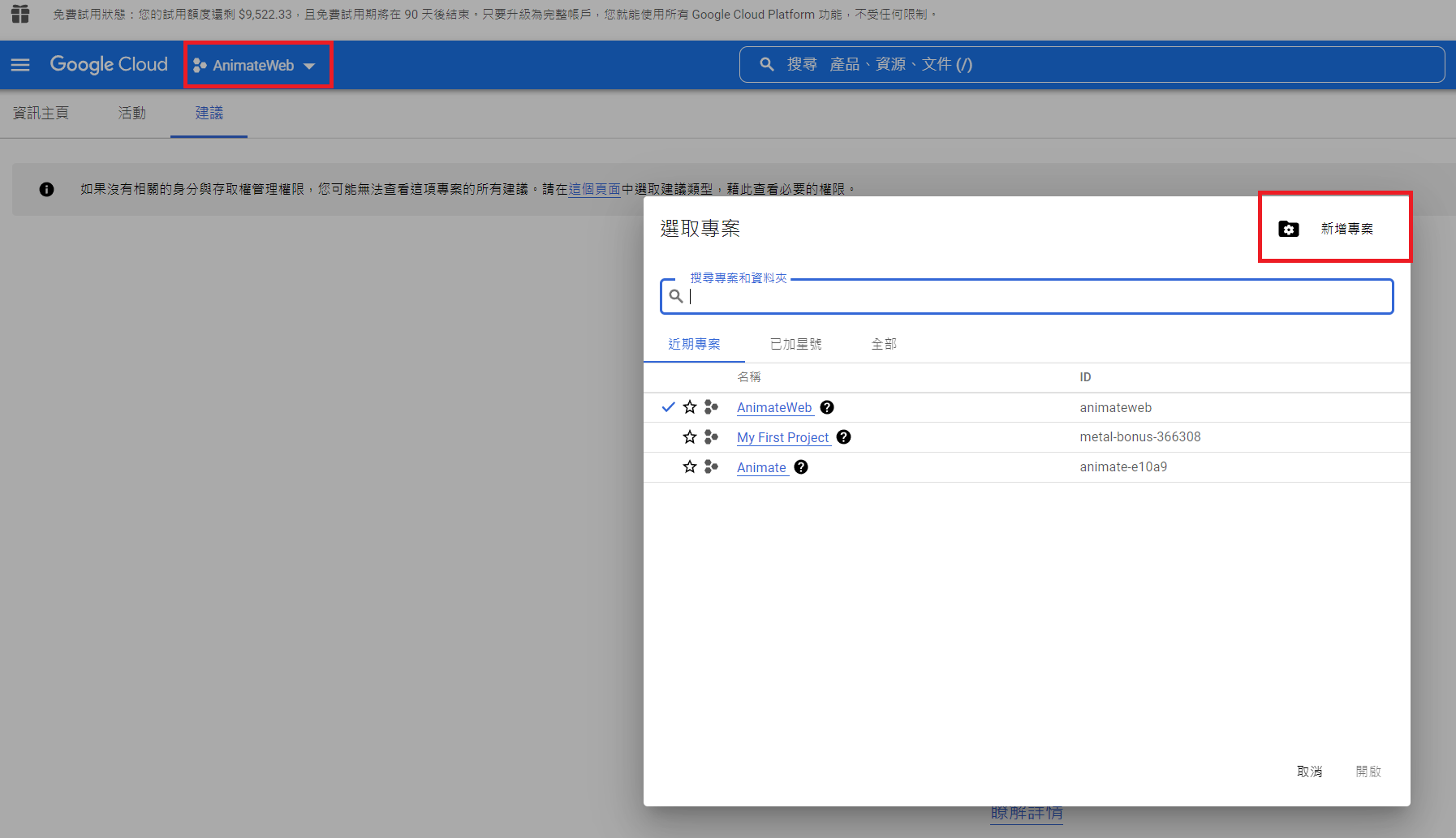
完成之後,接著就點選上方的「選取專案」,並點選「新增專案」

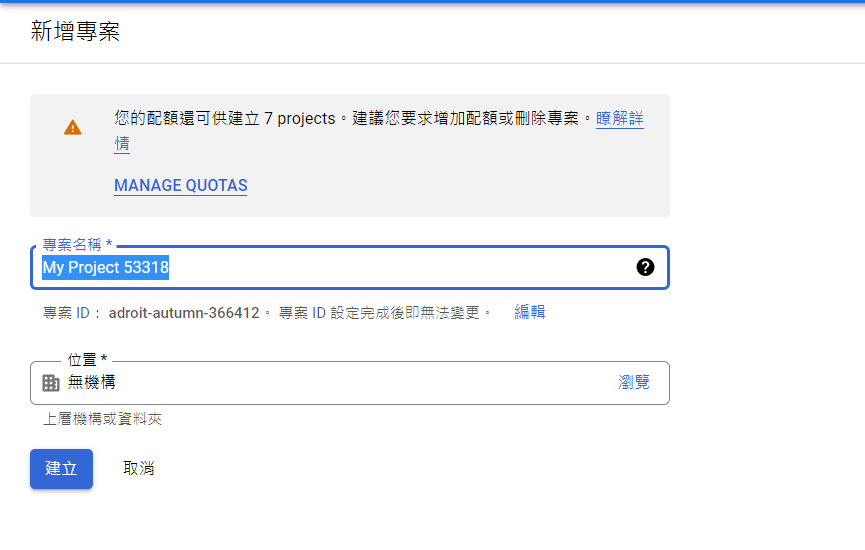
接著幫你的專案取個名稱,取好之後就選擇「建立」。
建立一台虛擬主機

設定主機規格


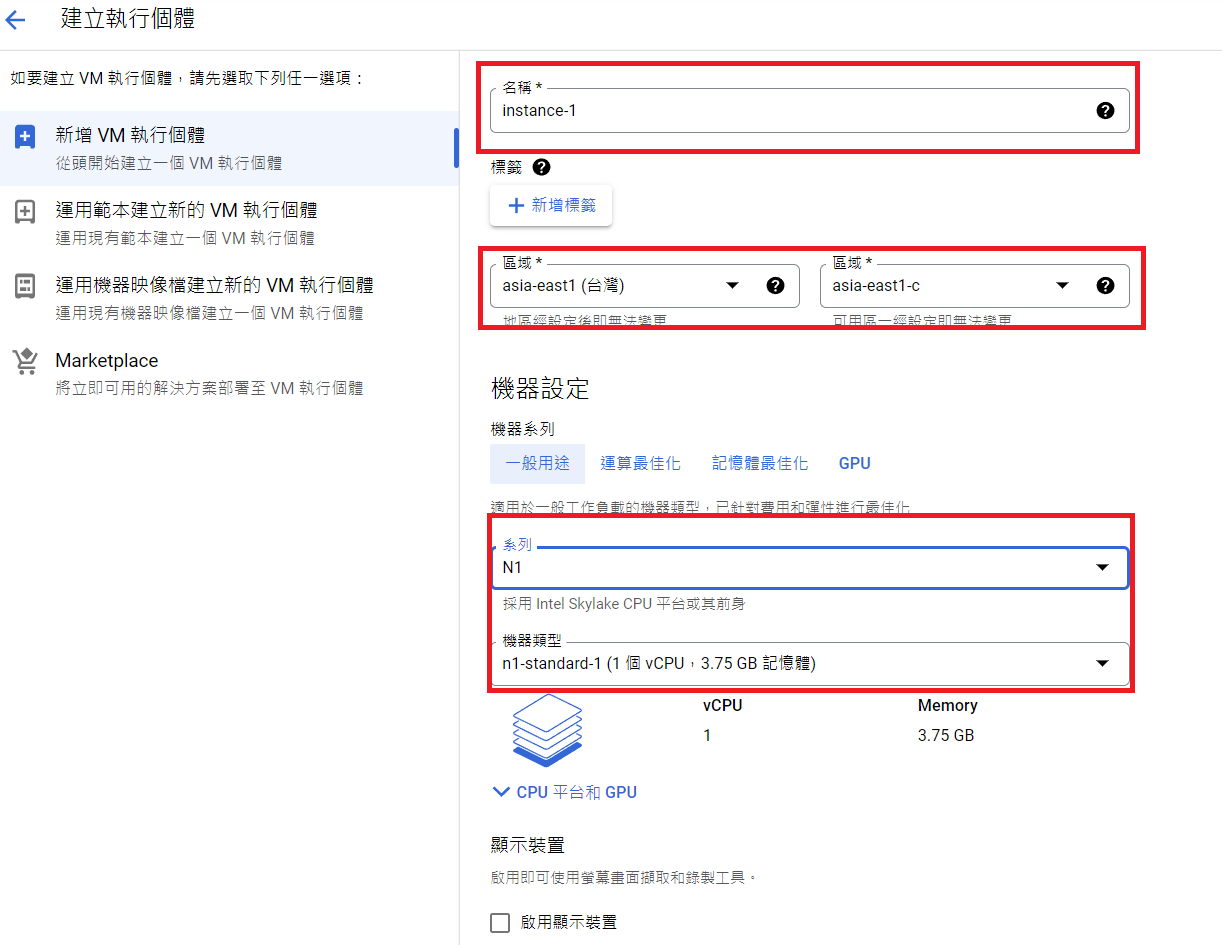
接下來我們要來設定主機的位置與規格,設定分別如下:
1.地區選擇台灣。
2.區域任選一個都可以。
3.機器規格我是選預設的 1 個 CPU,3.75G 記憶體,當然你要選更高更低都可以。
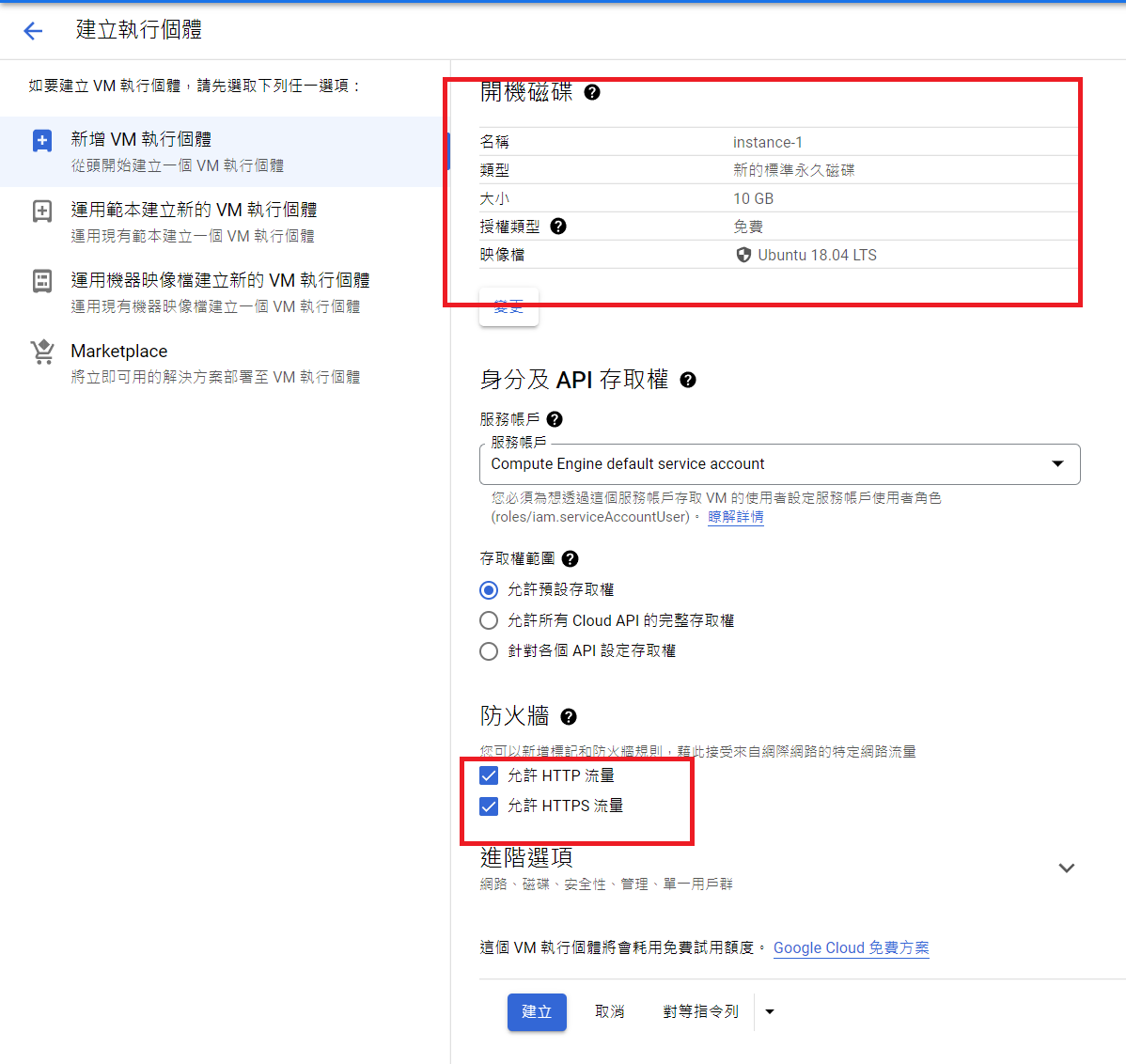
4.這邊是主機的作業系統,建議選最多人用的 Ubuntu 18.04 LTS 版本。
5.HTTP, HTTPS 都勾選。
按下「建立」。
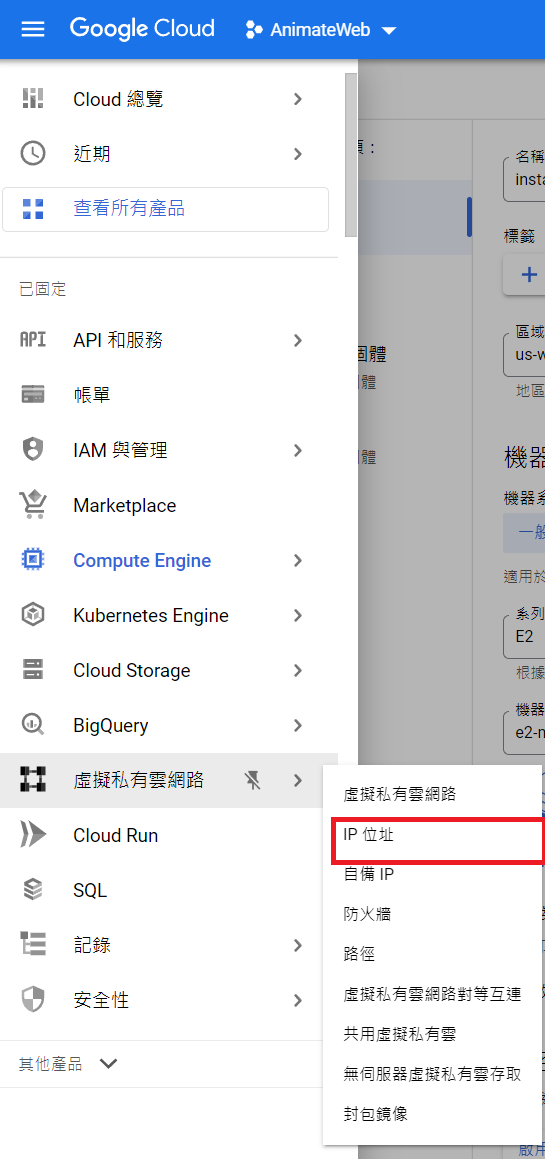
固定外部 IP


因為 GCP 預設每次重開機,主機 IP 都會變化,所以我們要先來這邊固定一下它的 IP,在這邊點選變更,將類型轉變為「靜態」。
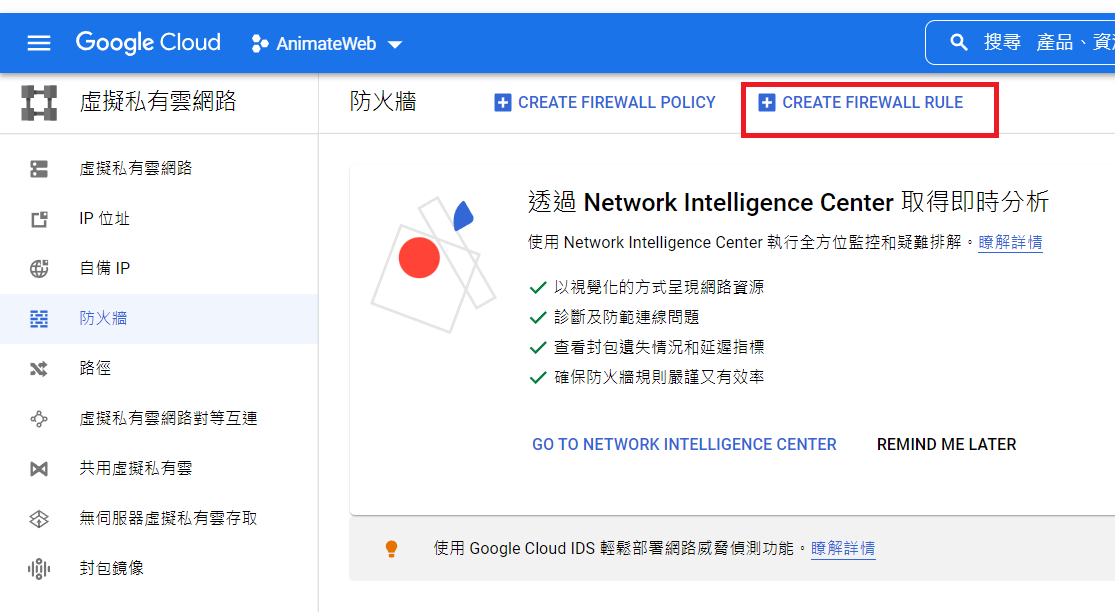
建立防火牆規則


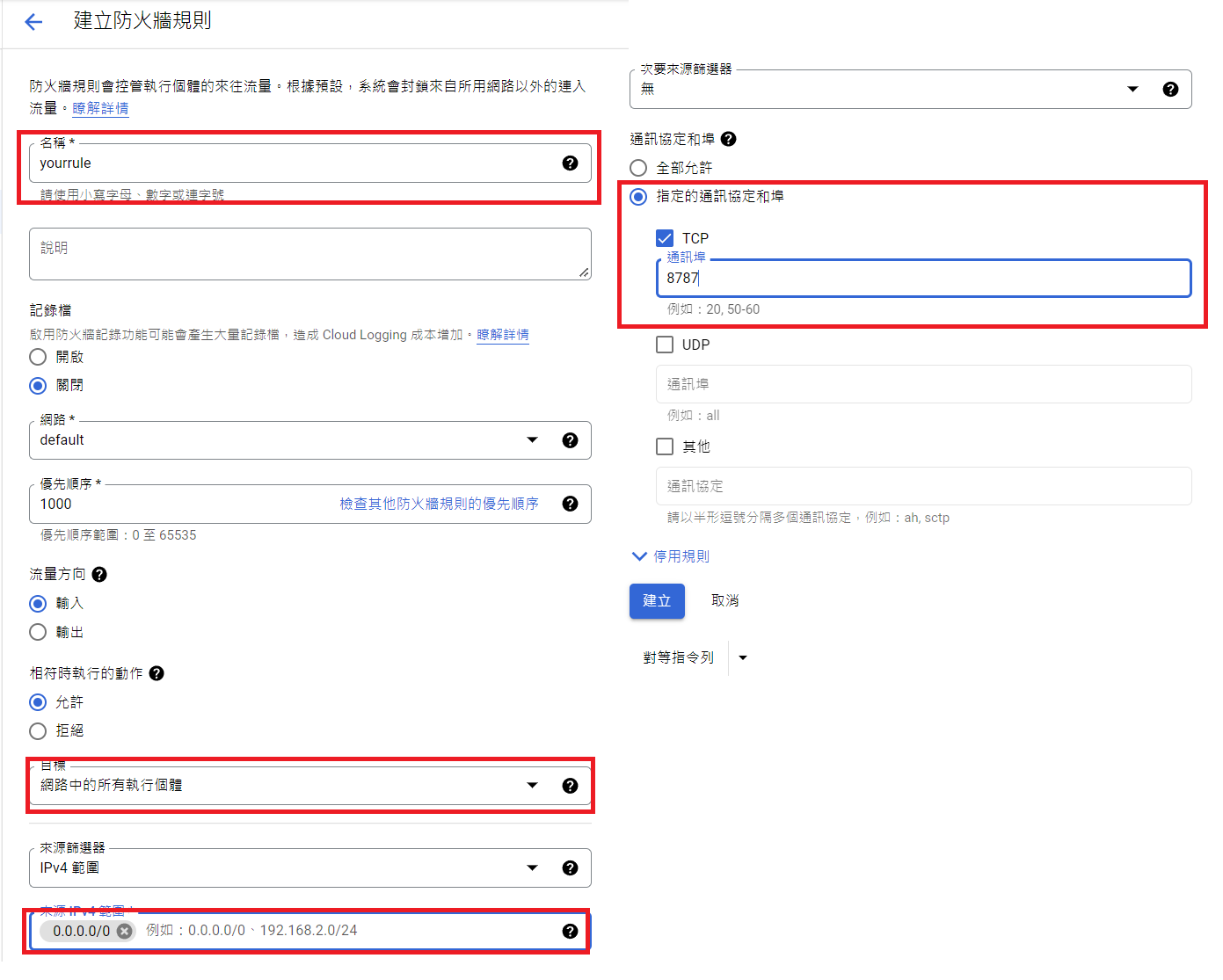
因為 GCP 有做一些防護措施,因此我們要在防火牆這邊幫 vm 開一個門,依序設定:
1. 選擇「網路中的所有執行個體」。
2.來源 IP 範圍設定「0.0.0.0/0」,代表所有 IP 都遵守這個規則。
3.設定你的Tcp Port 按下「建立」
使用 SSH 連線入主機

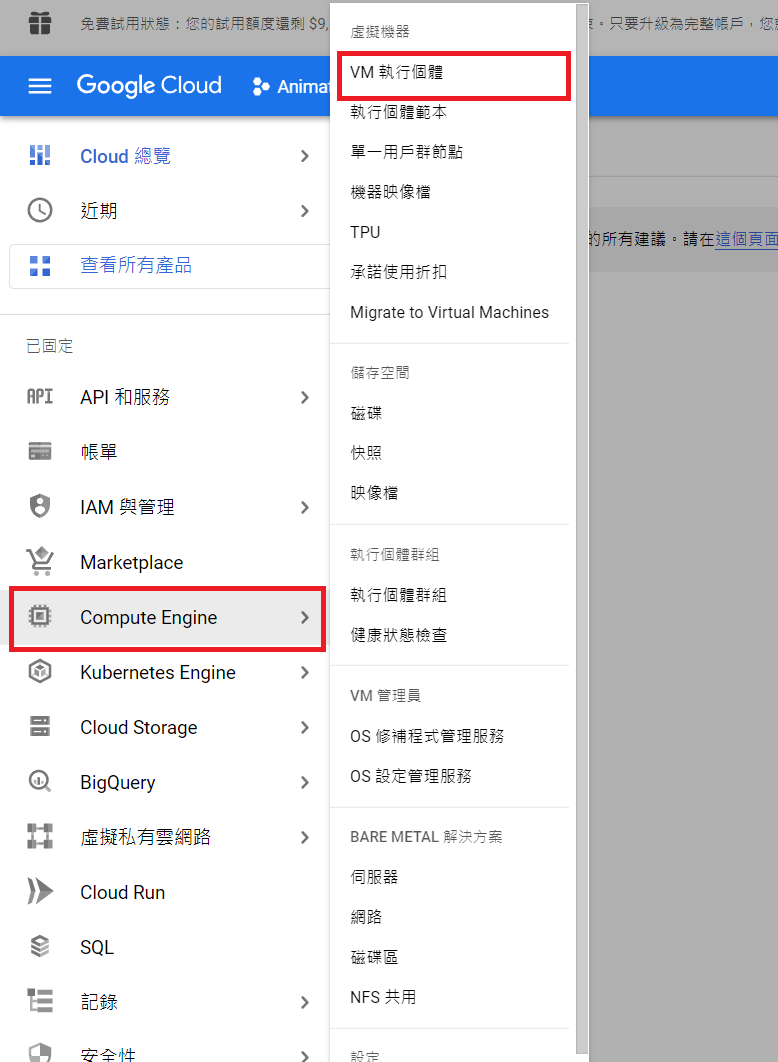
設定完防火牆之後,回到剛剛的「Compute Engine」中的「VM 執行個體」,並點選「SSH」。
接著我們要透過一種叫做 SSH 的方式來和主機進行溝通。
安裝 Vesta 控制面版
Vesta 是一款輕巧、UI 簡潔而且執行速度快的面板,它能安裝在 Red Hat、CentOS 及 Ubuntu 上執行,最特別的是它利用 Nginx 當反向代理來支援 Apache/PHP。 Nginx 會用來取代 Apache 監聽 80 port,處理訪問網站的連線請求,過濾請求之後再傳遞給 Apache。還有 JavaScripts、CSS、圖檔等靜態檔案也都是由 Nginx 處理, 如此一來, Vesta 基本上就是走 LAEMP 的架構,能夠用來輕鬆的建置網站,而且運行的速度非常快。
sudo apt-get update
sudo curl -O http://vestacp.com/pub/vst-install.sh
sudo bash vst-install.sh --force
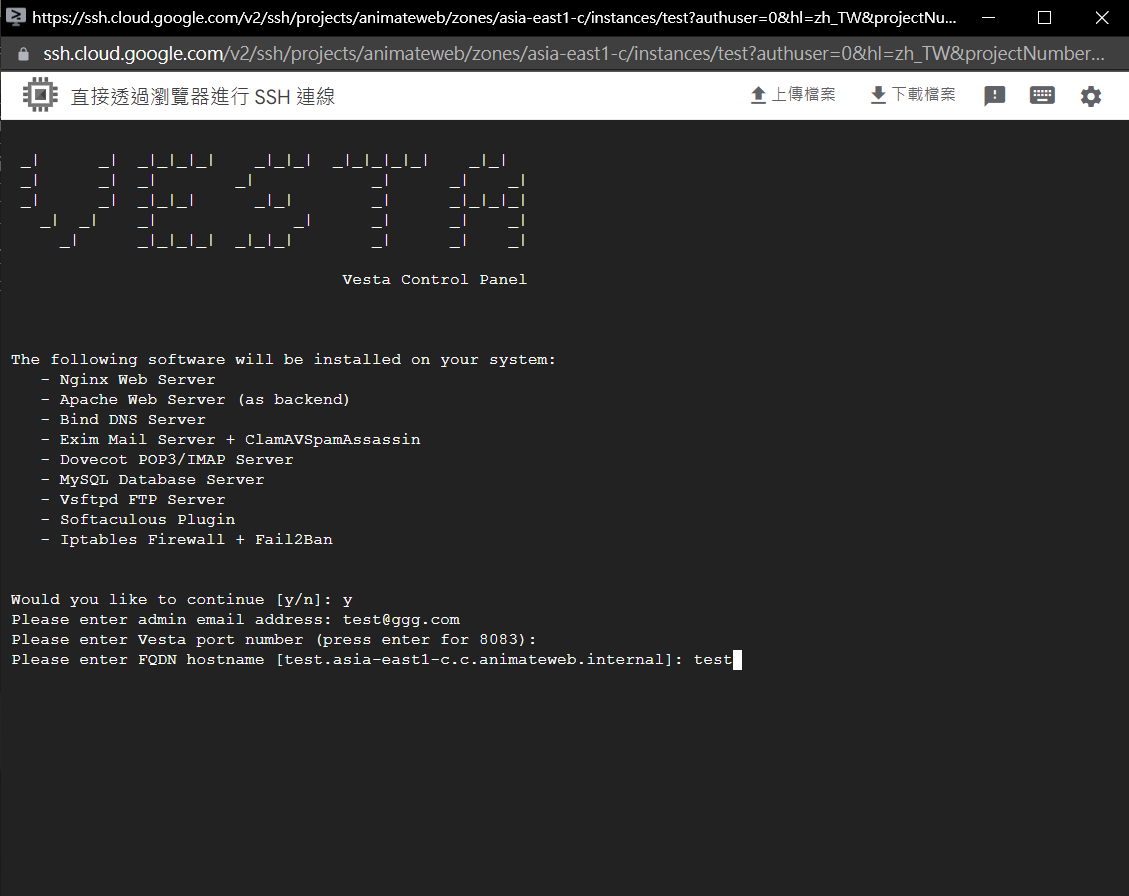
接著將上面提供的指令依序輸入

依序回答:
Would you like to continue [y/n]: y
Please enter admin email address: 輸入你的 email
Please enter FQDN hostname [test.asia-east1-c.c.animateweb.internal]: 這邊可以輸入你未來要叫的網站名稱
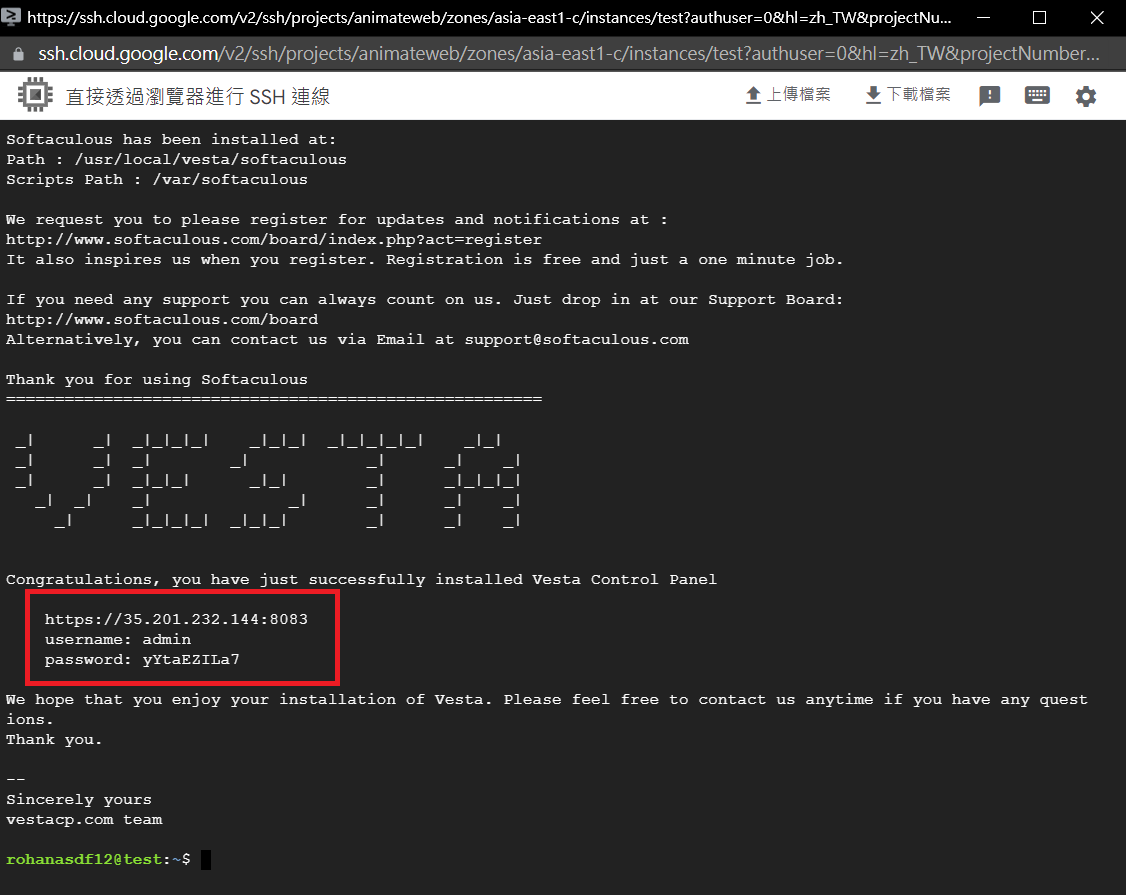
接著等它安裝完成,大概15分鐘

安裝完成之後,在這邊會獲得登入 Vesta 的網址與帳號密碼,記得把它整個複製保存起來。
在Liunx上安裝.NET執行環境
在ssh中執行以下命令
#安裝 .NET 之前,請執行下列命令,將 Microsoft 套件簽署金鑰新增至信賴起點清單,並新增套件存放庫
wget https://packages.microsoft.com/config/ubuntu/18.04/packages-microsoft-prod.deb -O packages-microsoft-prod.deb
sudo dpkg -i packages-microsoft-prod.deb
rm packages-microsoft-prod.deb
#安裝 SDK
sudo apt-get update && \
sudo apt-get install -y dotnet-sdk-6.0
#安裝 runtime
sudo apt-get update && \
sudo apt-get install -y aspnetcore-runtime-6.0
可以使用 dotnet --version 來查看SDK是否安裝成功 至此你的VM已經有.NET的執行環境
發佈Asp.net core 專案
{
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft.AspNetCore": "Warning"
}
},
"urls": "http://*:8093",
"AllowedHosts": "*"
}
在發佈你的專案之前,請先在server的 appsetting.json 內設定網站訪問埠,ex "urls": "http://*:8093"


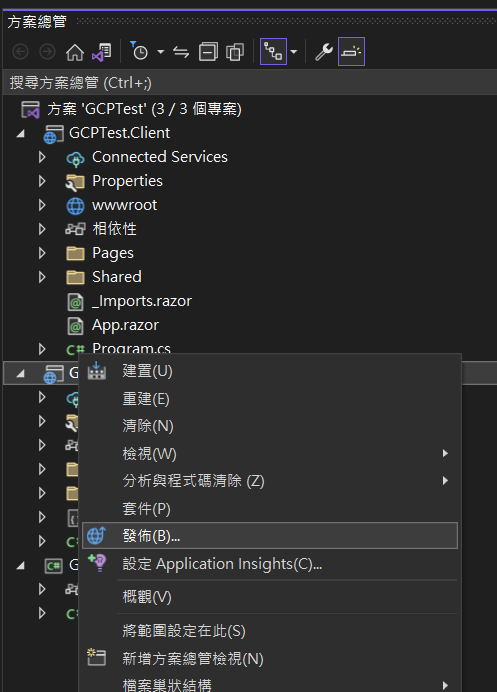
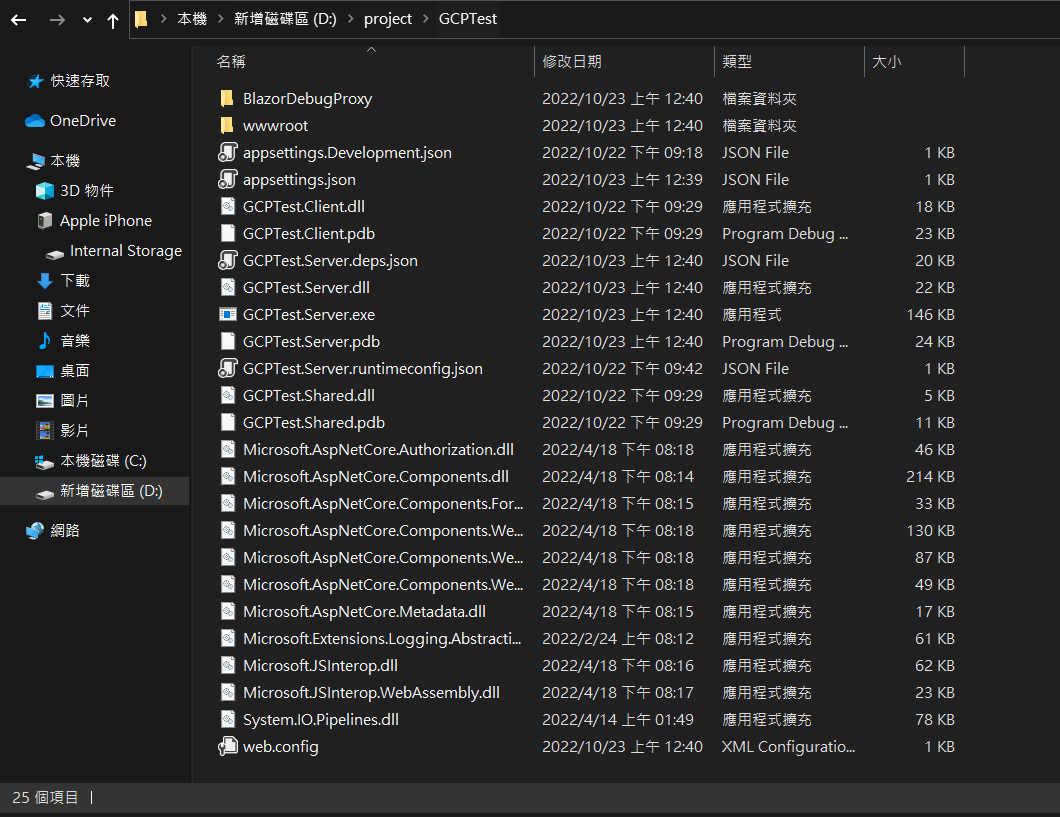
在專案右鍵點選發佈,目標選擇資料夾,完成後即可在你指定的資料夾下看見你發佈的檔案
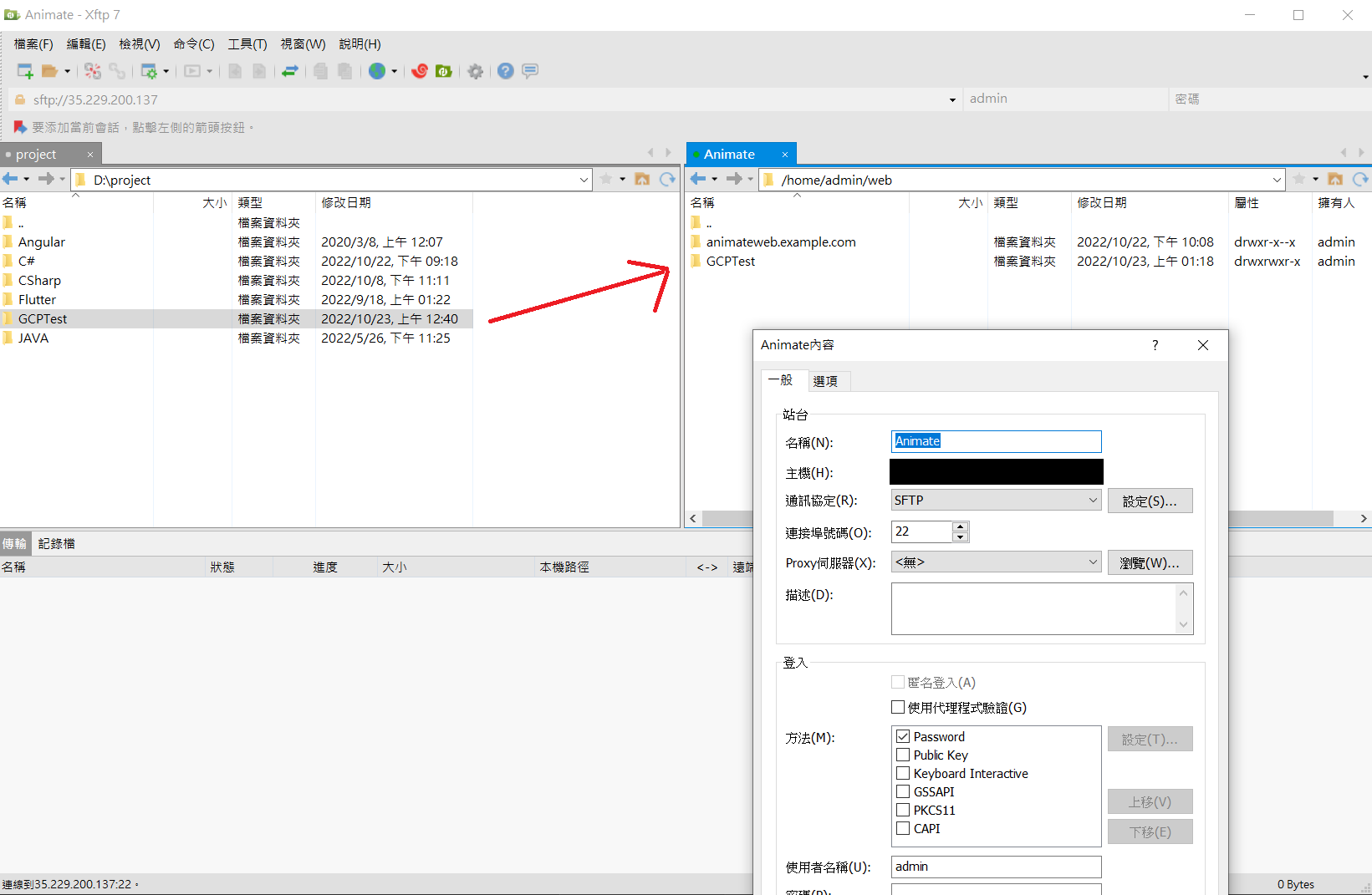
使用 Xftp 將檔案上傳至伺服器

輸入你的主機ip 位址後,會要你接著輸入帳密,把剛剛安裝Vesta獲得的帳密填入
接下來把你的專案資料夾直接挪到虛擬主機上。
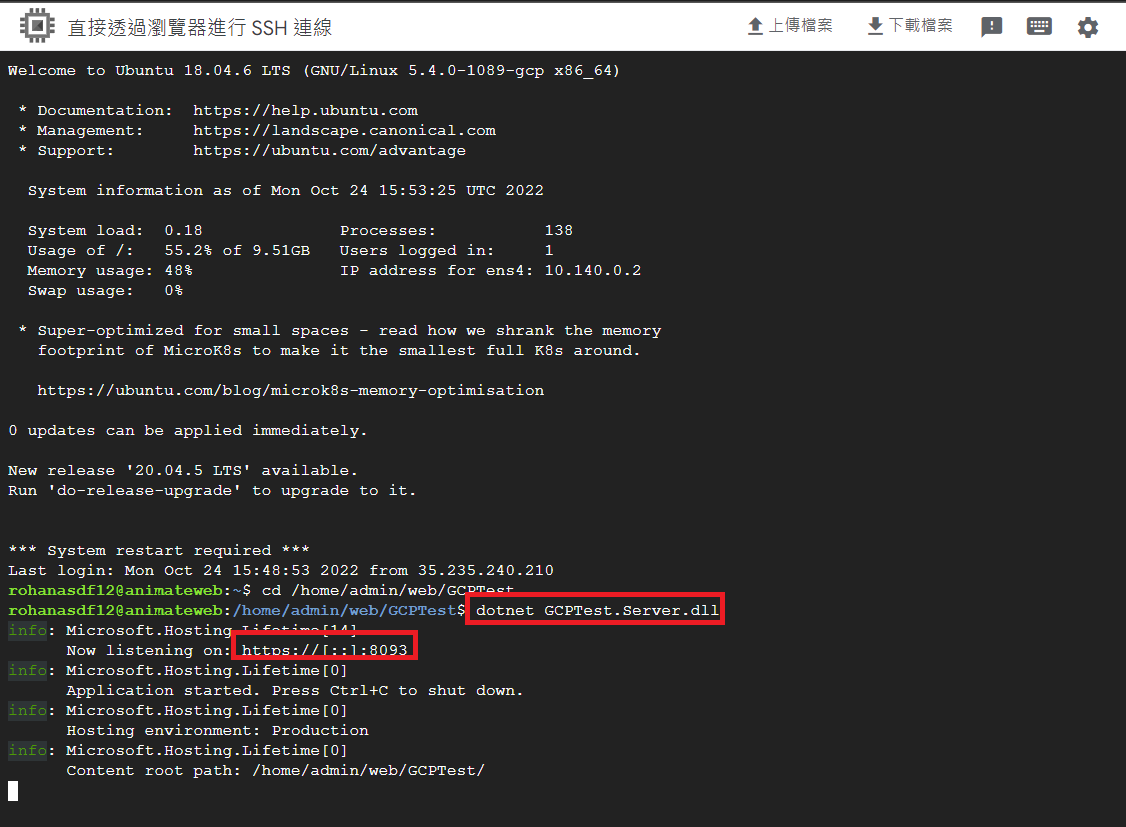
在VM下定位到網站目錄,執行
dotnet GCPTest.Server(一般與專案同名).dll

如果看到網站訪問地址,就說明網站已成功啟動。在瀏覽器網址列輸入http://伺服器IP:伺服器PORT, 看看這波操作後的成果吧~
在 Linux Ubuntu 作業系統將 ASP.NET Core 應用程式掛載 為 Linux 服務
在 /etc/systemd/system/ 目錄中建立自行定義的服務設定檔案(使用 vim 文字編輯工具)
sudo vim /etc/systemd/system/{服務設定檔案名稱}.service
進行服務設定檔案的設定內容
[Unit]
Description=ASP.NET Core Web API Application on Ubuntu
[Service]
WorkingDirectory={應用程式資料夾路徑}
ExecStart=/usr/bin/dotnet {應用程式路徑,包含 *.dll檔案}
Restart=always
RestartSec=10
SyslogIdentifier=dotnet-example
User={要執行的使用者帳號}
Environment=ASPNETCORE_ENVIRONMENT=Production
[Install]
WantedBy=multi-user.target
設定完成後儲存設定檔然後開啟服務
systemctl enable {服務設定檔案名稱}.service
systemctl start {服務設定檔案名稱}.service
systemctl start {服務設定檔案名稱}.service #可使用下列指令檢查服務狀態
sudo systemctl stop animateapi.service #停止服務