Vue 生命週期
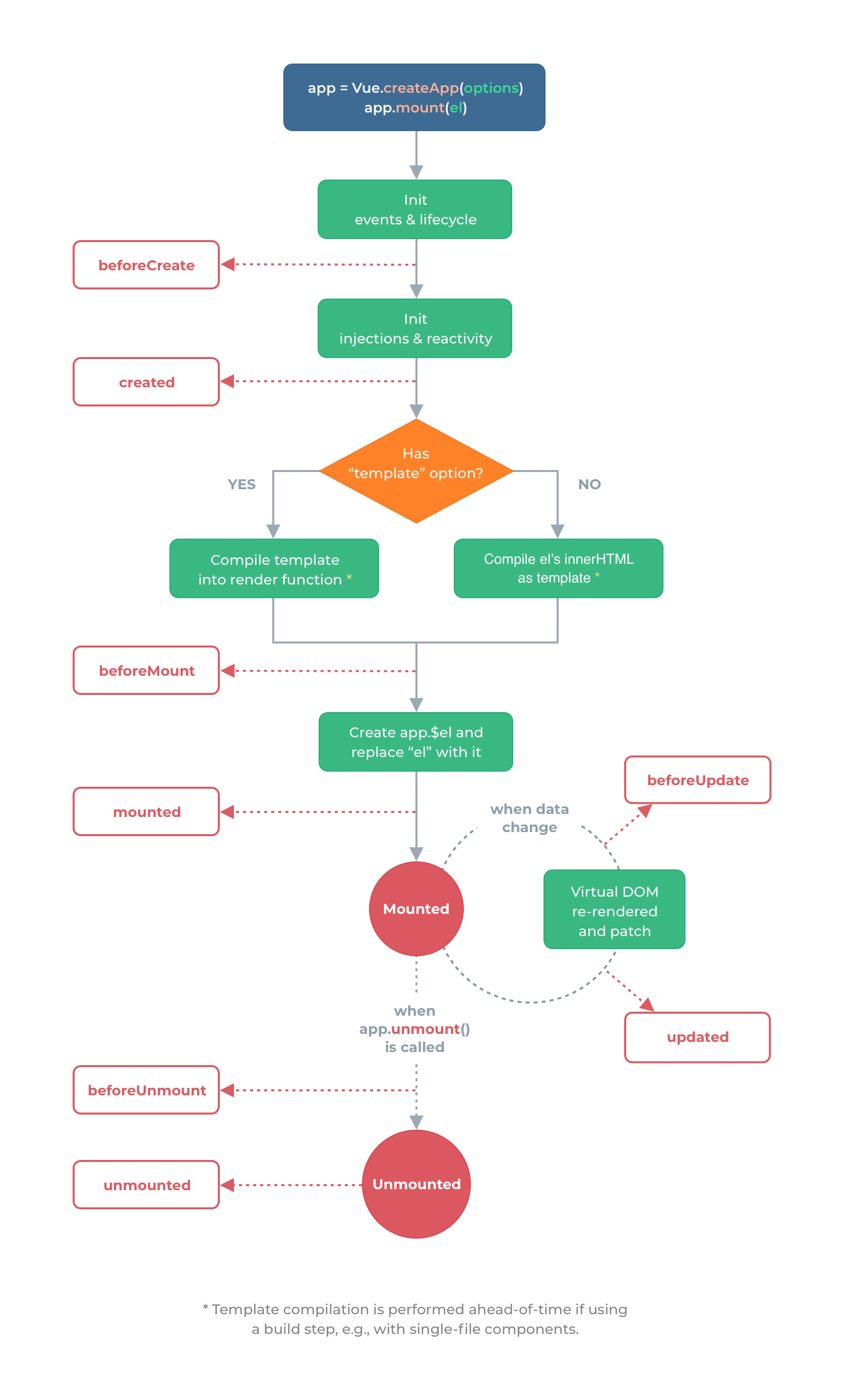
首先附上Vue官網的生命週期圖:
主要分為八個項目,分別是:beforeCreate、created、beforeMount、mounted、beforeUpdate、updated、beforeUnmount、unmounted
分別對應Vue在不同的時間點你希望他執行的動作

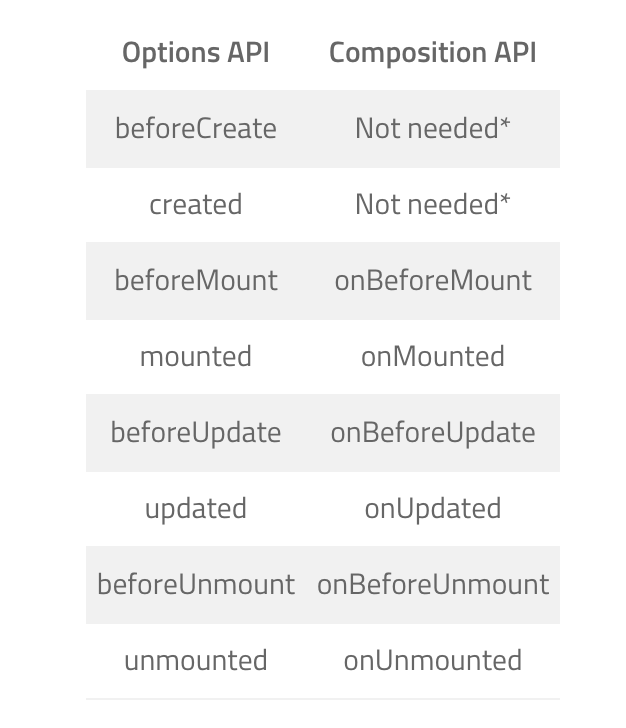
Vue2 vs Vue3
vue3為了相容於vue2的使用,所以在 上面的生命週期中還保留了beforeCreate和created

beforeCreate & created
beforeCreate:Vue初始化時期,在這邊的動作會在vue導入期就被執行,但在這個階段還拿不到Vue Data,也沒有辦法使用vue裡面的Methods, Watch, Computed...等。
created:Vue已被建立,在這個階段的動作可以拿到Vue Data, Function, Watch, Computed...等,但網頁內容必須依靠HTML Element才能取得,這時HTML還沒準備好,所以拿不到元素內容。
export default {
const state = reactive({ name: "Vue" });
console.log("-------------");
console.log("beforeCreate");
console.log("state.name: ", state.name);
console.log("-------------");
const { reactive, ref } = Vue;
setup(){
const content = ref(null);
const state = reactive({
name: "Vue",
})
function changeText(){
state.name = "Vue 3.x";
}
console.log("created");
console.log("state.name: ", state.name);
console.log("changeText: ", changeText);
console.log("ref: ", content.value);
console.log("-------------");
return { state, changeText, content };
}
}
result:
-------------
beforeCreate
state.name: Stanley
-------------
created
state.name: Vue
changeText: ƒ changeText(){
state.name = "Vue 3.x";
}
ref: null
-------------
vue3的composition已經不需要使用beforeCreate和created,但如果真的需要,可以在setup的區段內外來處理
beforeMount & mounted
beforeMount:已經載入原始HTML至Virtual DOM,但內容尚未透過Vue進行渲染。
mounted:已經透過Vue進行渲染HTML,並且取代原本的元素內容。
//template
<div id="app">
<p ref="content">I am learning {{ state.name }}</p>
</div>
export default {
const state = reactive({ name: "Vue" });
console.log("-------------");
console.log("beforeCreate");
console.log("state.name: ", state.name);
console.log("-------------");
const { reactive, ref } = Vue;
setup(){
const content = ref(null);
const state = reactive({
name: "Vue",
})
function changeText(){
state.name = "Vue 3.x";
}
console.log("created");
console.log("state.name: ", state.name);
console.log("changeText: ", changeText);
console.log("ref: ", content.value);
console.log("-------------");
return { state, changeText, content };
}
}
result:
-------------
[onBeforeMount]
state.name: Vue
function: ƒ changeText(){
state.name = "Vue 3.x";
}
ref: null
-------------
[onMounted]
ref: <p>I am learning Vue</p>
-------------
beforeUpdate & updated
beforeUpdate:當Vue中的Data被改變,準備重新渲染頁面之前。
updated:當頁面已經完成渲染之後。
beforeUnmount & unmounted
beforeUnmount:在Vue被摧毀前。
unmounted:所有綁定、事件監聽、Watch與渲染至目標的HTML DOM…等等皆移除。