SEO 優化 - HTM5 語意標籤(Semantic Elements)
HTM5 語意標籤(Semantic Elements)包括 <header>、<nav>、<main>、<footer>、<mark>、<time>
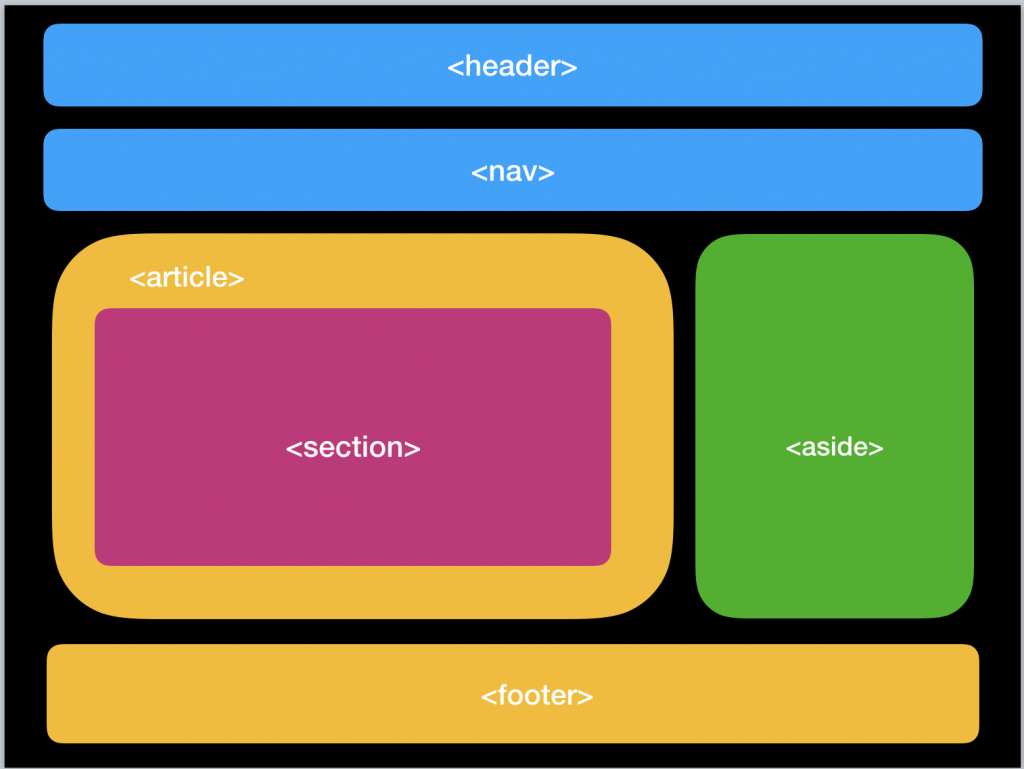
下面是各個標籤的示意圖:

語意標籤使用時機
<header>:網頁的標頭,通常放置網站標題。
<nav>:網頁的選單或導覽列。
<main>:網頁的主要內容。
<aside>:網頁的側欄、附加內容。
<article>:一篇文章內容。
<section>:自訂的區塊。
<footer>:網頁的頁尾。
<mark>:強調一小塊內容。
<time>:顯示日期時間。
如何優化 SEO
因為結構明確的關係,所以搜尋引擎在搜尋網站的同時,可以更精準。同時也因為架構明確,會被搜尋引擎判斷是個架構完整網頁,也會提升網站的排名。
PS: <img> 的 alt 屬性
Google 也會對alt來判斷這張照片資訊,同時也可以讓無法看到圖片的使用者來理解圖片,
所以 alt 盡量已簡短好理解的關鍵字來寫,留下正確的圖片資訊也是 SEO 優化很重要的要素。
<img src="dog.jpg" alt="這是一隻狗">